Homework
Shown below are pictures of what each homework should look like when complete. These pictures do not always capture the entire page, and certainly not any links or other interaction. These pictures are provided as a preview of what the site will look like, not as actual homework samples.

This is a very simple page that should be updated as we proceed through the course. It acts as a starting point to connect to each of your other homework assignments throughout the course.
More details (PDF).

A page of reference information about MC that includes headings, lists, and nested lists.
More details (PDF).

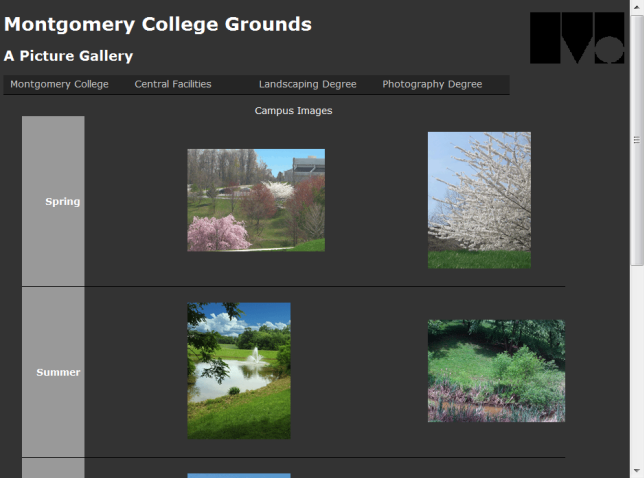
An image gallery that displays small images in a table and links each small image to a page with a larger version of the same picture.
More details (PDF).

This page includes a Flash animation and two separate videos, one formatted with Flash and one formatted for browsers that recognize HTML 5.
More details (PDF).

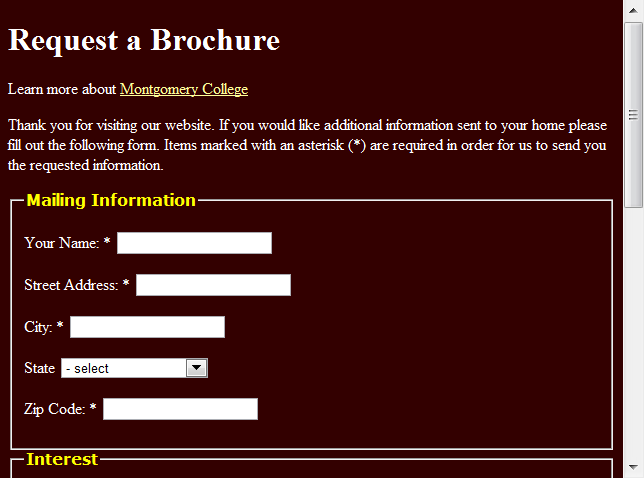
Create an online form and then using a College server submit the form and return a response to the user.
More details (PDF).

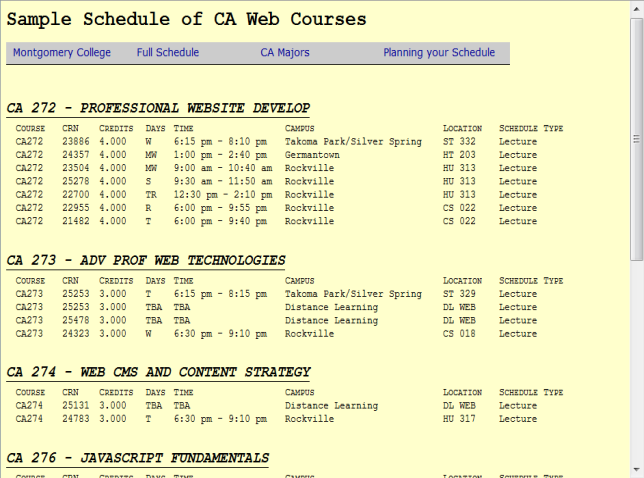
Using an HTML file that is loaded with classes, use CSS to format and align the elements of a class schedule.
More details (PDF).

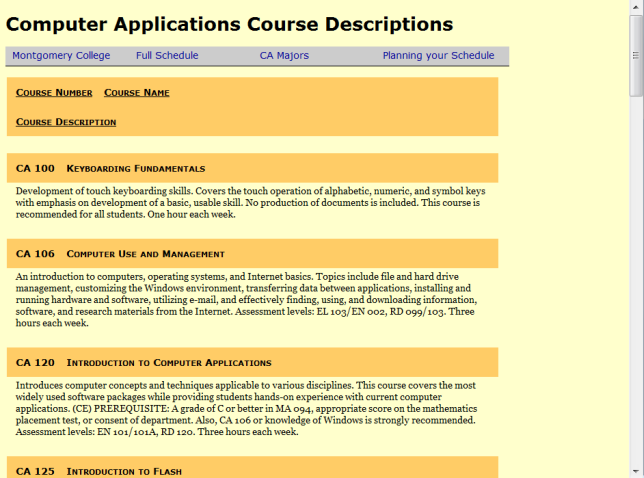
Using CSS and an HTML table of data format elements from a set of course descriptions.
More details (PDF).

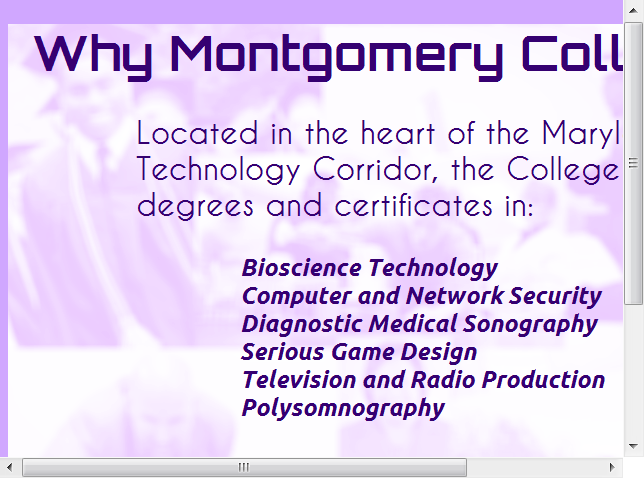
Using two to four web fonts, create an advertisement that could be placed online for a product of your choice.
More details (PDF).

Create a more stylish image gallery than in assignment 3 that is also more accessble.
More details (PDF).

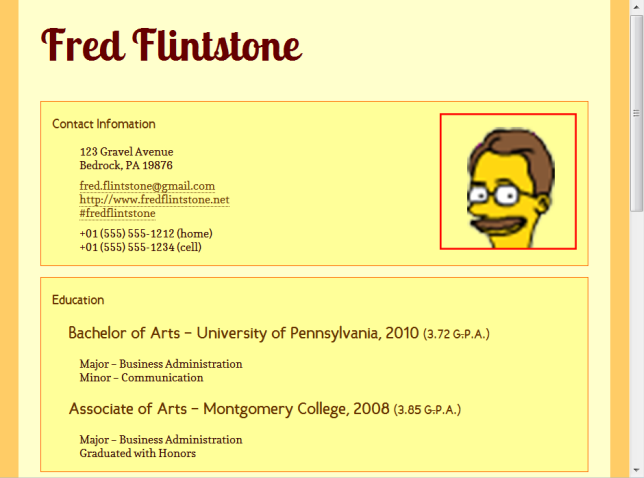
Create the first draft of an online resume that you can use as part of a portfolio to promote your prowess in HTML and CSS.
More details (PDF).
